之前公司注册一个第25类服装鞋帽和第40类材料加工的商标,同时抢注了yunjioem.com国际顶级域名,做了一个服装商标品牌加盟的公司官网和百度小程序,百度小程序上线后偶尔更新下文章,百度小程序也顺带内容更新了,能捡几个做互联网开店卖服装或者自己做OEM贴牌生产服装的,顺带卖几个服装品牌授权呢?结果因为网站内文章涉及招商加盟、代理等字样,于是收到百度小程序的整改通知短信,这下钱没省、心没省,还要花时间折腾下百度小程序的跑马灯功能。做技术、做运营那叫一个身心疲惫啊。

于是只能四处找关于“百度小程序跑马灯”的修改方法,找了很久在百度小程序开发社区找到了DOME和相关代码段,下面贴出来,供给技术员参考:
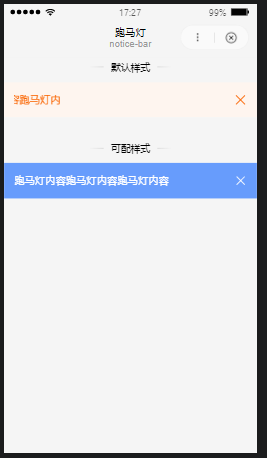
百度小程序官方给的实例:

SWAN百度小程序跑马灯代码段:
<view class="wrap">
<view class="content">
<view class="card-panel">
<view class="mode-title">
<view class="mode-title-line-left"></view>
<view class="mode-title-text">默认样式</view>
<view class="mode-title-line-right"></view>
</view>
<view class="comp-wrap">
<smt-notice-bar bg-color="#fef5ef" text="{{noticeBarText}}"></smt-notice-bar>
</view>
</view>
<view class="card-panel">
<view class="mode-title">
<view class="mode-title-line-left"></view>
<view class="mode-title-text">可配样式</view>
<view class="mode-title-line-right"></view>
</view>
<view class="comp-wrap">
<smt-notice-bar
text="{{noticeBarText2}}"
icon-color="#fff"
notice-bar-class="comp-notice-bar"
text-class="comp-notice-bar-text"
>
</smt-notice-bar>
</view>
</view>
</view></view>JS百度小程序跑马灯代码段:
Page({
data: {
noticeBarText: '跑马灯内容跑马灯内容跑马灯内容跑马灯内跑马灯内容跑马灯内容跑马灯内容跑马灯内',
noticeBarText2: '跑马灯内容跑马灯内容跑马灯内容'
}});CSS百度小程序跑马灯代码段:
.wrap {
height: 100vh;
background-color: #f5f5f5;
}
.content {
padding-top: .2rem;
}
.smt-card-area {
margin-top: 25.36rpx;
background-color: #fff;
}
.card-panel {
margin-top: 72.46rpx;
}
.card-panel:first-child {
margin-top: 0;
}
.card-area {
display: flex;
margin: 90.58rpx 0 0;
padding: 28.382rpx 30.797rpx;
border: none;
border-radius: 0;
transition: background-color 200ms linear;
align-items: center;
justify-content: space-between;
}
.comp-wrap {
margin-top: 25.362rpx;
}
.comp-last-content {
padding-bottom: 0;
}
.comp-info-wrap {
margin-bottom: 36.232rpx;
}
.comp-info-wrap:last-child {
margin-bottom: 0;
}
.comp-title {
margin-top: 10.87rpx;
color: #999;
}
.comp-notice-bar {
background-color: #679cfc !important;
}
.comp-notice-bar-text {
color: #fff;
}JSON百度小程序跑马灯代码段:
{
"navigationBarTitleText": "跑马灯",
"navigationStyle": "default",
"usingComponents": {
"smt-notice-bar": "@smt-ui/component/src/notice-bar"
}}根据自己的需要,代码自行适当修改。如需百度小程序开发、微信小程序开发、APP开发可以联系博主。也可以访问智能网,进行软件等职开发。